曾經我在資料夾開好 laravel 專案後,一時不知道從哪裡下手……所以後來我大概都依照下面順序進行,不過每個人不同,下面順序也不一定是上下有相關,可以參考參考就好XD
.env 編輯
參考 ER Diagram 編輯 migration、定義各欄位結構
測試:
如果有異動 migration,務必執行看看、也測試看看 rollback,只執行migrate而忽略 rollback的話,rollback 錯誤是不會顯示出來的!
編輯 model 檔案
建立 routes, controller, view 功能或處理回覆的 resource, collection 等檔案
昨天已經編輯 Model 檔案,今日要開始進行第五點: route, controller, 後端 response。

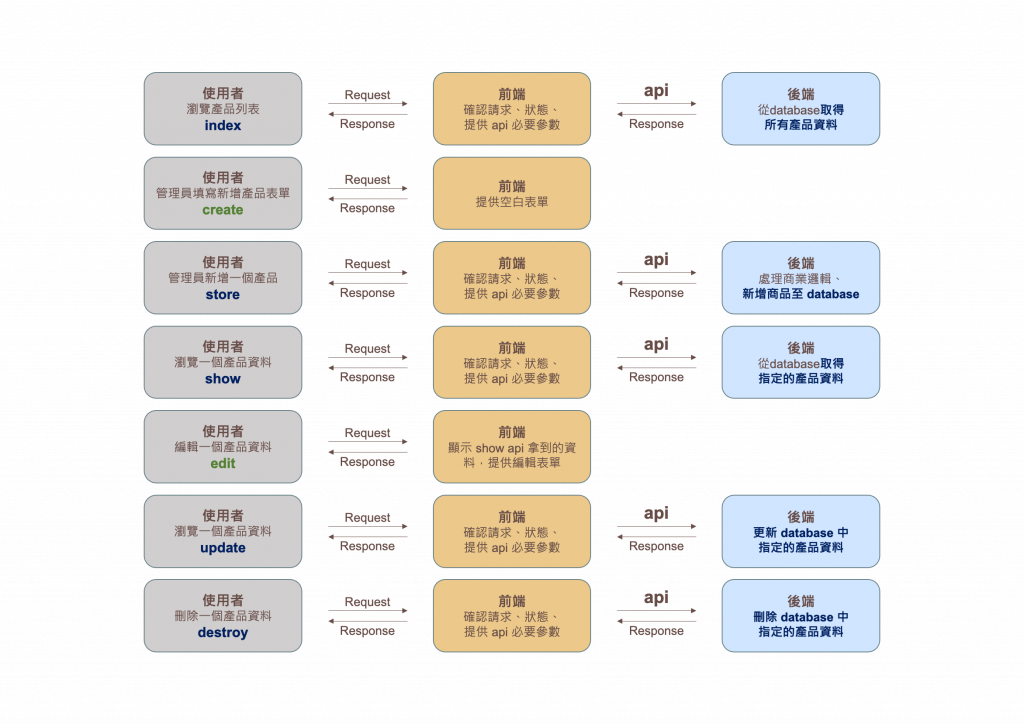
每個主要功能其實就如同上圖,不外乎 index, create, store, show, edit, update, destroy 七種功能。今天我們就來嘗試用 團購 Group 建立其中的三種功能 index, show, destroy 吧!
備註:這七種功能的稱呼方式可以說是工程師彼此間溝通的術語,講 index 大家就知道你說的功能是什麼,所以可以儘早熟悉一下,也是我做這張圖的目的。
Route::resource('/group', GroupController::class)
->only(['index', 'show', 'destroy']); // 今天要做這三個功能
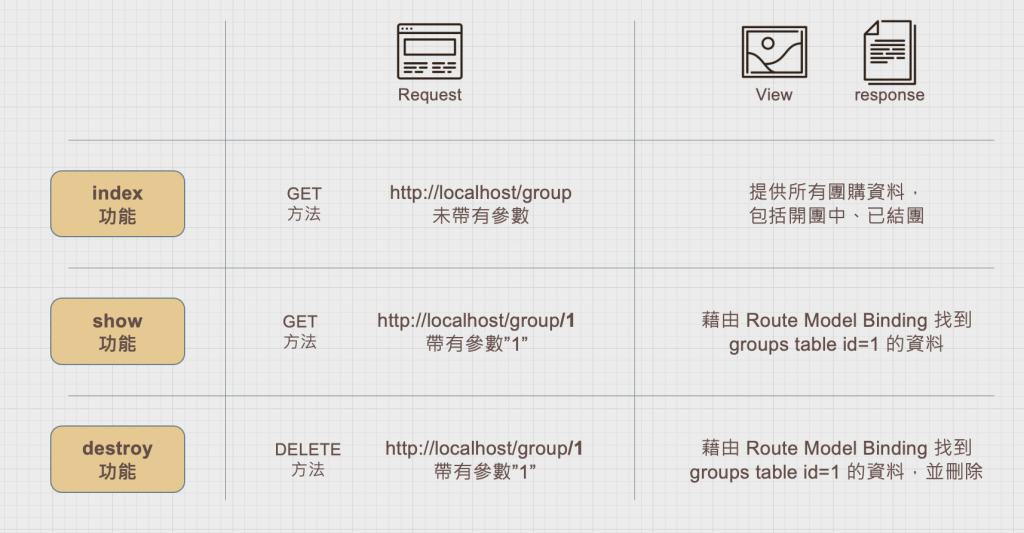
index 預設為我的首頁資料,不管使用者有沒有登入,都先回給他我目前開放看到的資料
show 功能和 destroy 功能,則使用者一定要提供他們「需要哪一筆」資料,因此在跟前端溝通上,就會要前端一定要帶入 groups table 的 id值 作為參數
藉由 Laravel Route Model Binding ,當使用者提供 id 參數後,可輕易取得該筆資料,進行回傳或刪除
public function show(Group $group)
{
return $group->load('products');
// 一起帶出 products 關聯內容
}
public function destroy(Group $group)
{
$group->delete();
return 'deleted'; //destroy 的 response 要看專案,
}
看專案需求,我有碰過下列情況:
public function show(Group $group)
{
$products = $group->products;
return view('group.showGroup', [
'group' => $group,
'products' => $products
]);
}
public function destroy(Group $group)
{
$group->delete();
return redirect(url('/group'));
}
index 功能通常都是取得所有未被刪除的資料,依照功能設計的不同,可能會多加一些條件
我希望的條件是
如果單純後端功能,會分成取得指定的團購資料(如:開團中的團購列表 / 結團處理中的團購列表),等不同的 API ,前端如果要在首頁同時顯示 開團中、及 已結團 的團購資料,那首頁可能就會包含要同時打兩個 API。
public function index()
{
$groups = Group::where('status', Group::STATUS_OPEN)
->orderBy('close_date', 'DESC')
->orderBy('updated_at', 'DESC')
->orderBy('id', 'DESC')
->paginate(
$perPage = 4, $columns = ['*'], $pageName = 'groups'
);
return $groups; //單純回傳開團中的團購資料
}
public function index()
{
$groups = Group::where('status', Group::STATUS_OPEN)
->orderBy('close_date', 'DESC')
->orderBy('updated_at', 'DESC')
->orderBy('id', 'DESC')
->paginate(
$perPage = 4, $columns = ['*'], $pageName = 'groups'
);
$closeGroups = Group::where('status', '>=', Group::STATUS_CLOSE)
->latest()->paginate(
$perPage = 4, $columns = ['*'], $pageName = 'closeGroups'
);
return view('index', [
'groups' => $groups,
'closeGroups' => $closeGroups,
]);
}
我本來都沒認真看過文件,為了鐵人賽才發現,原來自以為簡簡單單的 paginate() 功能在官方文件居然有一整頁!!
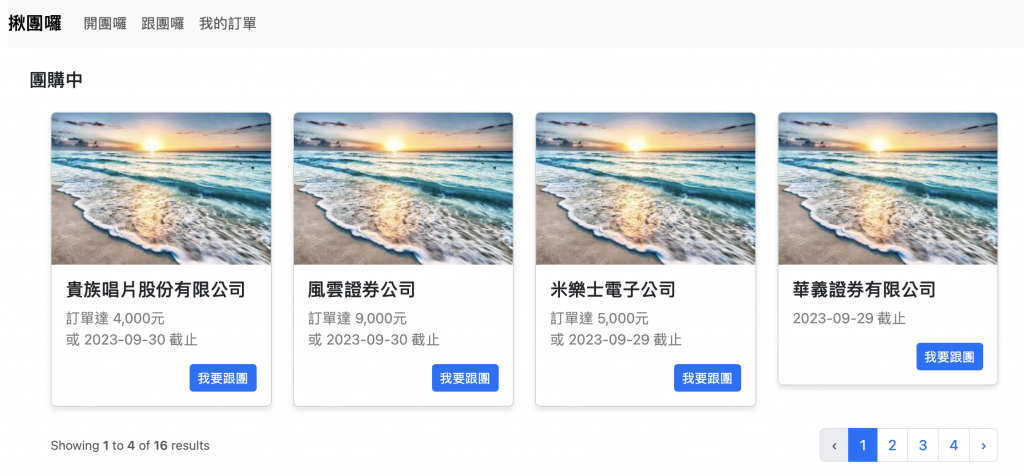
Laravel 內建分頁功能有三種,我用 bootstrap 簡單做了前端版面
paginate() 生成包含當前頁碼、總記錄數等資訊的分頁實例

simplePaginate() 不提供總記錄數等額外資訊,常用於僅需顯示下一頁/上一頁連結的情況。

cursorPaginate() 可無限下滑,頁面滑到底後會自動載入新的頁面
cursorPaginate() 在我目前的 bootstrap view 顯示不出來,再研究看看
三種方式比較可參考:Laravel Cursor Pagination (三種比較寫得很棒!)
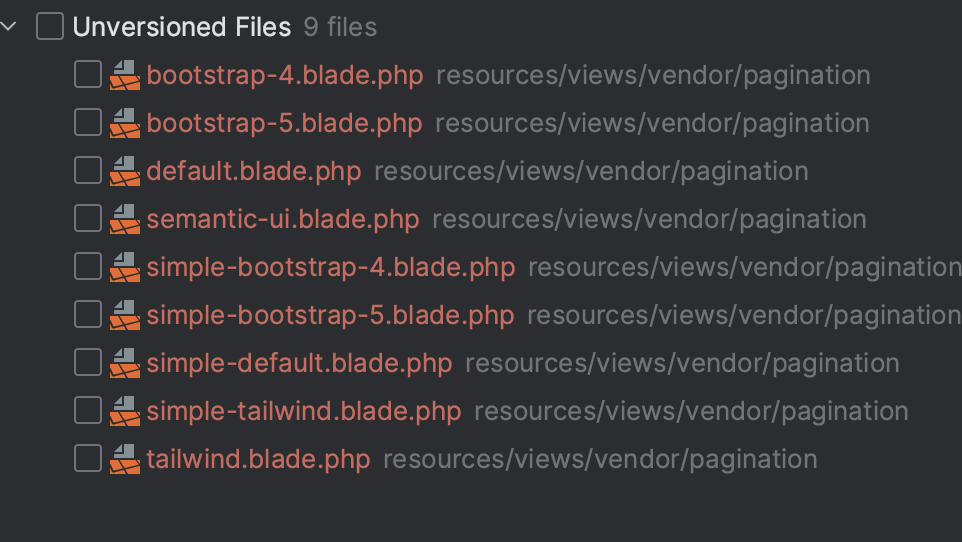
使用 artisan 指令的話可以呼叫出(publish)內建分頁的 View
php artisan vendor:publish --tag=laravel-pagination
每一個檔案配合不同框架,我的前端 View 用 bootstrap 5 建置,如果要改就可以來這些檔案修改